
Code Cola Chrome 插件, crx 扩展下载






Code Cola是一个可视化编辑在线页面css样式的chrome插件。
English Version: https://chrome.google.com/extensions/detail/lomkpheldlbkkfiifcbfifipaofnmnkn
源码:https://github.com/zhouqicf/code-cola
文档:http://www.zhouqicf.com/code-cola
代码分享社区:http://codecolapatterns.com
Code Cola是一个可视化生成css样式的chrome插件。
== 3.5.0 (2013-05-01) ==
1. 新的UI
2. 去除添加注释的功能
3. 优化暂时隐藏修改的功能(眼睛图标)
4. 增加text-align: justify的支持
== 3.4.3 (2012-05-27)==
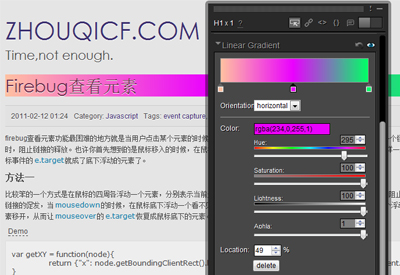
1. linear-gradient开始支持任意角度
2. 当alpha值是1时,返回rgb色值,不再返回rgba
3. 不再支持"-webkit-gradient('linear', ..."的渐变输出,以"-webkit-linear-gradient" 代替
== 3.4.2 (2012-05-25) ==
1. 修复了几个私有属性丢失的bug
2. 更换了“小尺寸平铺”
== 3.4.1 (2012-04-04) ==
1. 修复线性渐变的一个bug
== 3.4.0 (2012-03-27) ==
1. 增加背景属性的支持
2. 增加个别高级属性的兼容性说明
== 3.3.0 (2011-11-03) ==
1. 支持发布代码到CodeColaPatterns.com
2. 修复一些bug
== 3.2.1 (2011-08-31) ==
1、修复了添加注释功能的一个bug(滚动页面时注释会随着滚动)
== 3.2.0 更新内容 (2011-08-30) ==
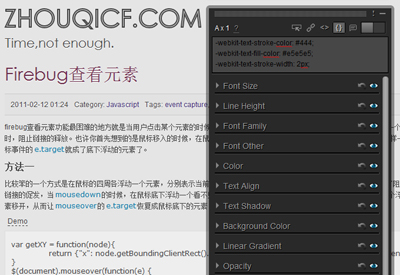
1、增加了对"-webkit-text-stroke"属性的支持
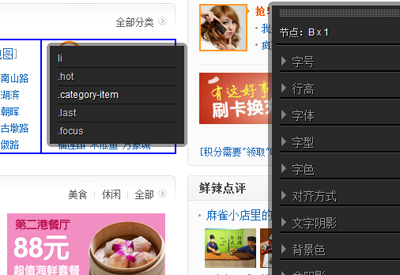
2、增加一种选择元素的功能,按下键盘上的“f”键,在出现的文本框中输入任意css选择器,并按下回车
3、显示当前元素时(鼠标移入面板上的“?”),将面板半透明,方便看到面板下的选中元素
4、优化了popup弹出的动画效果
5、修复了一个渐变控件的bug
== 3.1.0 更新内容 (2011-08-0?) ==
1、增加对“transform”2d属性的支持
2、对“font-family”属性增加了大量字体族
== 3.0.1 更新内容 (2011-08-02) ==
1、修复了审查元素功能偶尔不能屏蔽页面上已有事件的bug
2、修改了插件的描述内容
== 3.0.0 更新内容 (2011-07-24) ==
1、codecola换上了YUI3的引擎,变得更加稳定、强大。
2、所有的控件中纯数字的表单控件转换成了html5的number控件,支持键盘上下键
3、codecola现在可以完美地跑在非chrome插件环境下,前提是浏览器支持html5的新增表单,特别是range控件
4、code-cola-widget从codecola中分离了出来,它是一个可视化的控件库,现在有颜色、角度、渐变3种控件,这里是github地址:https://github.com/zhouqicf/code-cola-widget
== 2.4.0 更新内容 (2011-06-04)==
1、增加了-webkit-mask-image控件
2、增加了-webkit-box-reflect控件
3、对所有颜色控件增加了表示透明的背景
4、优化了代码
== 2.3.0 更新内容 (2011-04-21)==
1、在将编辑结果发送至服务器的功能中,将页面上的相对路径资源转换成绝对路径
2、在所有涉及到颜色的控件中支持“RGBA”色值
3、线性渐变增加对IE10的支持-ms-linear-gradient
4、增加透明控件opacity
5、修复了一个linear-gradient的bug
== 2.2.0 更新内容 (2011-04-04)==
1、增加对“-moz-linear-gradient”和“-o-linear-gradient”的支持
2、修复在mac无法使用command键进行多选的bug
3、修复可以将面板拖出浏览器窗口的bug
4、修复在选择元素时无法阻止页面上已绑定事件的bug,实现类似firebug查看元素的功能
== 2.1.2 更新内容 (2011-02-09)==
1、将默认语言更改为英语
== 2.1.0 更新内容 (2011-02-05)==
1、增加CSS3线性渐变
2、增加将修改结果发送至服务器进行保存,并返回链接的功能
3、重构了大量代码
== 2.0.0 更新内容 (2011-01-15)==
1、Visual Firebug 更名为 Code Cola
2、增加注释功能(2.0.1 修复了换行符替换的bug)
3、增加了一次性增加、修改、删除多个css属性的功能
4、增加了对-moz等私有属性的支持
5、更改版本表示方法
6、对编辑过程中离开页面的用户进行保存提示
== 1.15 更新内容 (2011-01-09)==
1、修正了文字阴影、盒阴影下角度控件与Photoshop相反的问题
2、修正了文字阴影、盒阴影的表单控件在选择元素后不能初始化的bug
3、增加了针对盒阴影“spread”参数
4、调整了部分range控件的最大值
== 1.14 更新内容 (2010-12-31)==
增加了对i18n的支持,目前语言包括“en”、“zh_CN”,chrome将根据你的设置选择对应的语言。
== 1.13 更新内容 (2010-12-30)==
更换了图标,感谢阵风同学的设计,非常给力。
== 1.12 更新内容 (2010-12-27)==
1、增加点击工具条按钮,关闭插件的功能
2、增加对于因chrome安全权限设置而导致不能使用插件的情况的提示,如:
2.1、file:\\\协议的本地页面,请上传至服务器,或存放在本地的服务器目录下
2.2、chrome.google.com域下页面
2.3、chrome://下页面
== 1.1 更新内容 (2010-12-17)==
1、按住ctrl进行元素的自由多选
2、增加了一个显示当前节点的功能,mouseover的时候显示当前节点
3、增加了about
4、修复了拖拽面板时仍在计算当前样式的bug
5、测试了多个网站,修正了样式影响
| 分类 | 💻开发者工具 |
| 插件标识 | lomkpheldlbkkfiifcbfifipaofnmnkn |
| 平台 | Chrome |
| 评分 |
☆☆☆☆☆
|
| 评分人数 | |
| 插件主页 | https://chromewebstore.google.com/detail/code-cola/lomkpheldlbkkfiifcbfifipaofnmnkn |
| 版本号 | 7.6.6 |
| 大小 | 189KiB |
| 官网下载次数 | 20000 |
| 下载地址 | |
| 更新时间 | 2013-05-01 00:00:00 |
CRX扩展文件安装方法
第1步: 打开Chrome浏览器的扩展程序
第2步:
在地址栏输入: chrome://extensions/
第3步: 开启右上角的【开发者模式】
第4步: 重启Chrome浏览器 (重要操作)
第5步: 重新打开扩展程序管理界面
第6步: 将下载的crx文件直接拖入页面完成安装
注意:请确保使用最新版本的Chrome浏览器