
Environment Marker Chrome 插件, crx 扩展下载




使用 Environment Marker 扩展程序,防止(编程)环境出错。
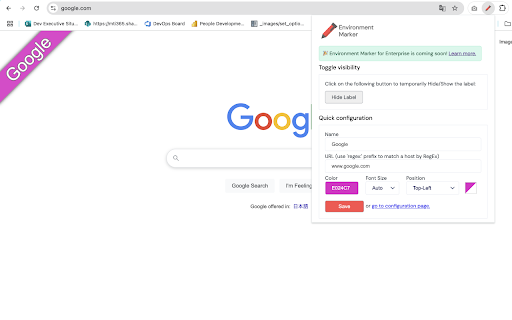
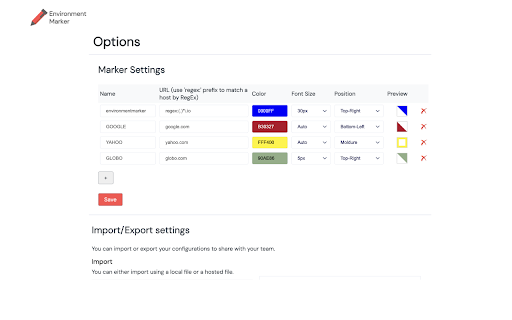
环境标记器 – 让不同环境一目了然! 此扩展可根据 URL 配置为指定网站添加彩色标签,帮助您直观地区分不同的环境。它支持 正则表达式(包括通配符)、颜色选择器,并允许自定义标签位置。 为什么要使用环境标记器? 在 IT 项目中,通常需要处理多个环境,例如 开发(Dev)、质量保证(QA)、预生产(Staging) 和 生产(Production)。然而,这些环境的界面往往几乎相同,因此容易发生错误。 您是否曾经想在开发环境中进行 “快速测试”,但后来才发现自己其实是在生产环境?由于这些网站的外观几乎完全一致,唯一的区别可能只是浏览器地址栏中的 URL,因此 误操作和配置错误 很容易发生。 这就是 环境标记器(Environment Marker) 发挥作用的地方!这款免费且开源的 Chrome 扩展允许您 自定义环境 URL,并在浏览器窗口的角落添加彩色标签,使环境 一目了然。 再也不会误操作生产环境! 功能特点: ✅ 自定义标签 – 通过颜色选择器自由调整标签颜色。 ✅ 正则表达式支持 – 使用正则表达式(Regex)动态匹配 URL。 ✅ 灵活的标签位置 – 标签可放置在 右上角、左上角、右下角、左下角 或 Moldure。 ✅ 快速配置模式 – 轻松快速完成设置。 ✅ 导出 & 导入配置 – 轻松备份和恢复您的环境设置。 如何使用: 安装完成后,前往 Chrome 设置 > 扩展程序 > 管理扩展 或 点击地址栏右侧的红色铅笔图标。 打开“环境标记器”扩展的选项菜单。 配置您的环境,并点击“保存”。 最新版本 – v1.2 ⚠ 重要提示: 更新前请先导出您的配置进行备份。前往 Chrome 设置 > 扩展程序 > 管理扩展,打开扩展的“选项”菜单,并使用“导出”功能进行备份。 新功能: ✔ 全新 UI 设计 ✔ 新增 “Moldure” 选项 ✔ 支持调整字体大小 ✔ 多语言支持 环境标记器是开源项目,欢迎贡献代码! GitHub: https://github.com/geovanneb/envmarker
| 分类 | 💻开发者工具 |
| 插件标识 | ahjhdebcnlgmojdmjnhikhakkghcchkk |
| 平台 | Chrome |
| 评分 |
★★★★☆
4.80
|
| 评分人数 | 6 |
| 插件主页 | https://chromewebstore.google.com/detail/environment-marker/ahjhdebcnlgmojdmjnhikhakkghcchkk |
| 版本号 | 1.2 |
| 大小 | 150KiB |
| 官网下载次数 | 30000 |
| 下载地址 | |
| 更新时间 | 2025-02-22 00:00:00 |
CRX扩展文件安装方法
第1步: 打开Chrome浏览器的扩展程序
第2步:
在地址栏输入: chrome://extensions/
第3步: 开启右上角的【开发者模式】
第4步: 重启Chrome浏览器 (重要操作)
第5步: 重新打开扩展程序管理界面
第6步: 将下载的crx文件直接拖入页面完成安装
注意:请确保使用最新版本的Chrome浏览器
同类插件推荐

Site Labeler
Utility to add eye catching labels to sites depend

Marker
Write Beautiful emails with Marker.With time, emai

Webpage Banner
Adds a banner to a specific URLAdd a banner to a w

SN Utils OnPrem
ServiceNow Productivity tools. (Personal work, not

SN Utils - Tools for ServiceNow
Productivity tools for ServiceNow. (Personal work,

Environment Tagger
Never delete those production data again!This exte

Website color coding
Helps to identify which environment you are workin

Environment Marker
使用 Environment Marker 扩展程序,防止(编程)环境出错。环境标记器 – 让不同环

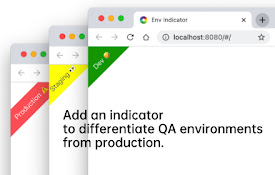
Environment Indicator 环境指示器
在页面上添加一个环境指示器,用来区分测试环境、开发环境、生产环境。 除此之外,你还可以创建自己的指示

D365FO-DevTools
A chrome D365FO extension for users that changes t

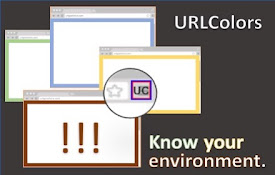
URLColors
A chrome extension that adds a colored border arou

页面标记者
提供一种根据 URL 在网页上添加颜色指示器或标记(功能区)的方法。Features: - Conf

Table Browser Caller for D365FO
Arineo Table browser caller for Microsoft Dynamics